Instrukcje: Przygotowanie stron WWW pracownika zgodnie z nowym szablonem
Pracownicy, którzy chcieliby dostosować wygląd swoich stron pracowniczych do nowej szaty graficznej, proszeni są o skorzystanie z niniejszej instrukcji.
Przygotowanie strony zgodnie z instrukcją pozwoli na automatyczne aktualizowanie Państwa stron w przypadku zmian na stronie Wydziału, zarówno tych drobnych (np. zmiana struktury menu) jak i bardziej znaczących (np. ewentualna zmiana szaty graficznej strony).
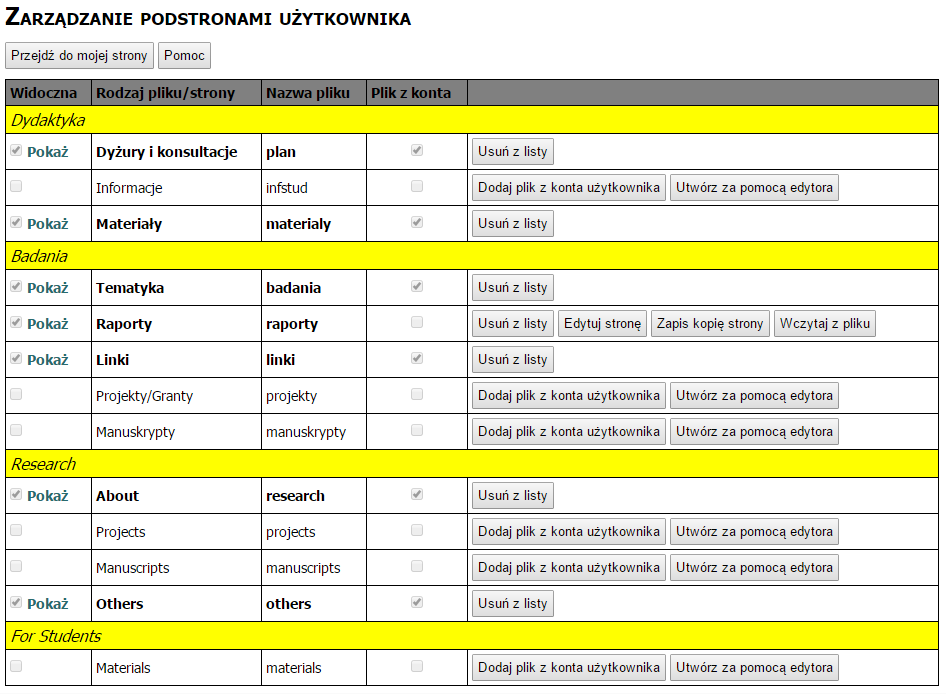
Po zalogowaniu się do intranetu, na dole strony głównej każdy użytkownik ma link Zarządzenie kontem = > Zarządzanie stronami użytkownika. Po kliknięciu na ten link każdy będzie widział listę podstron (plików), które będą wyświetlane na jego indywidualnej stronie.
Możliwe są dwa sposoby udostępniania podstron:
- podstrony (pliki) przygotowane samodzielnie przez pracownika i umieszczone na jego koncie (wymagana jest chociaż niewielka znajomość HTML),
- podstrony przygotowane bezpośrednio na stronie intranetowej.
 Zawsze przed wprowadzeniem jakichkolwiek zmian warto jest zapisać kopię poszczególnych stron (w przypadku stron utworzonych w edytorze można zapisać stronę i wczytać ją za pomocą odpowiednich opcji:
Zapisz kopię strony oraz Wczytaj z pliku).
Zawsze przed wprowadzeniem jakichkolwiek zmian warto jest zapisać kopię poszczególnych stron (w przypadku stron utworzonych w edytorze można zapisać stronę i wczytać ją za pomocą odpowiednich opcji:
Zapisz kopię strony oraz Wczytaj z pliku).
Dla pracowników, którzy przygotowują swoje strony w HTML
Przede wszystkim użytkownik nie będzie musiał zajmować się wpisywaniem kodu służącego do budowania wyglądu strony (nagłówki, menu); wystarczy, że umieści w dokumencie treść (w HTML) i doda odpowiednie fragmenty za pomocą przygotowanych skryptów PHP.
Co dokładnie należy zrobić:
- Jeżeli masz już plik przygotowany za pomocą szablonów z poprzednich wersji stron (,,niebieskie''), to z pliku takiego należy usunąć wszystkie treści związane z wyglądem strony, menu itp. U osób, które wykonały swoje strony wg szablonu należy znaleźć znacznik h1. Wszytko co jest przed tym znacznikiem można usunąć. Następnie należy znaleźć ostatni z dokumencie znacznik td i usunąć treści do końca dokumentu (łącznie ze wspomnianym znacznikiem). W przypadku nowej strony należy utworzyć plik o określonej nazwie i wpisać do niego wymaganą treść w HTML.
- Strony kodowane są za pomocą UTF-8 - należy o tym pamiętać edytując strony np. w Notatniku.
-
Na początku strony (przed jakąkolwiek treścią) należy wstawić kod:
<?php
readfile('http://www.wmie.uz.zgora.pl/userphp/start.php');
?>
lub (w przypadku strony w angielskiej wersji językowej):
<?php
readfile('http://www.wmie.uz.zgora.pl/userphp/start.php?en');
?>Można też wstawić kod w postaci:
<?php
readfile('http://www.wmie.uz.zgora.pl/userphp/start.php');
readfile('http://www.wmie.uz.zgora.pl/userphp/pliki.php?id=JKowalski&file=linki');
?>
lub (w przypadku strony w angielskiej wersji językowej):
<?php
readfile('http://www.wmie.uz.zgora.pl/userphp/start.php?en');
readfile('http://www.wmie.uz.zgora.pl/userphp/pliki.php?en&id=JKowalski&file=linki');
?>
Wywołania plików start.php i pliki.php można połączyć w jedno wywołanie:
<?php
readfile('http://www.wmie.uz.zgora.pl/userphp/start.php?id=JKowalski&file=linki');
?>
lub (w przypadku strony w angielskiej wersji językowej):
<?php
readfile('http://www.wmie.uz.zgora.pl/userphp/start.php?en&id=JKowalski&file=linki');
?>
Kod taki spowoduje wyświetlenie imienia i nazwiska wraz z tytułem naukowym oraz tytułu strony.
Jako parametr id (zamiast JKowalski) podajemy swój identyfikator w postaci: pierwsza litera imienia (duża) oraz nazwisko (pierwszy człon w przypadku nazwisk dwuczłonowych). Ważna jest wielkość liter. Polskie znaki (ą, ę, ł itp.) proszę zamienić na znaki bez ,,ogonków'' (a, e, l, itd.). W przypadku wątpliwości zawsze można przejść do sekcji Pracownicy i wejść na swoją stronę - w adresie strony pojawi się nasze id.
Jako parametr file (zamiast linki) podajemy plik który chcemy wyświetlić (bez rozszerzenia .html). Możliwe są następujące wartości parametru file:
- plan - Dydaktyka: Dyżury i konsultacje
- infstud - Dydaktyka: Informacje
- materialy - Dydaktyka: Materiały
- szkoly - Dydaktyka: Oferta dla szkół
- badania - Badania: Tematyka
- raporty - Badania: Raporty
- linki - Badania: Linki
- projekty - Badania: Projekty/Granty
- manuskrypty - Badania: Manuskrypty
- research - Research: About
- projects - Research: Projects
- manuscripts - Research: Manuscripts
- others - Research: Others
- publications - Research: Publications
- materials - For Students: Materials
UWAGA: możemy nie podawać parametru file, wtedy na naszej stronie będą wstawione tylko dane o pracowniku. Może to być przydatne np. gdy chcemy stworzyć stronę, która nie jest na podanej liście.
Na końcu strony należy wstawić kod:
<?php
readfile('http://www.wmie.uz.zgora.pl/userphp/end.php');
?>
lub (w przypadku strony w angielskiej wersji językowej):
<?php
readfile('http://www.wmie.uz.zgora.pl/userphp/end.php?en');
?> - Aby opublikować przygotowaną stronę należy ją oczywiście umieścić na swoim koncie WWW, a następnie przejść do zarządzania podstronami i wcisnąć przy danym rodzaju pliku przycisk Dodaj plik z konta użytkownika. Należy pamiętać, że nazwa pliku musi być dokładnie taka jak podano w tabeli (pole Nazwa pliku) - w szczególności cała nazwa ma być pisana małymi literami. Oczywiście, plik musi mieć rozszerzenie html.
Dla pracowników, którzy nie znają lub nie chcą używać HTML
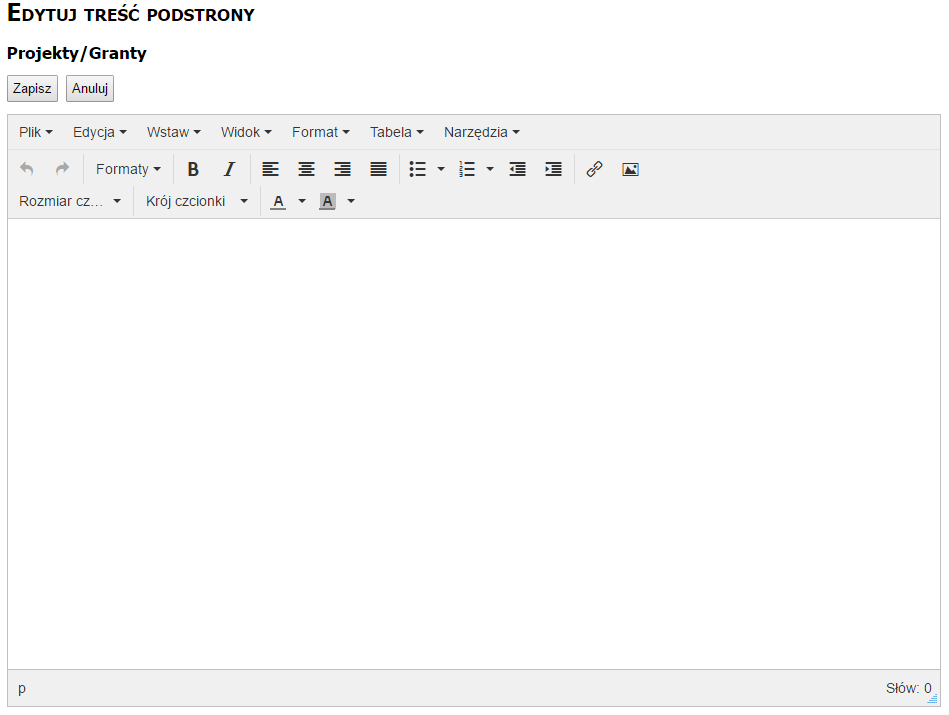
Jeżeli nie chcemy samodzielnie przygotowywać plików HTML, możemy utworzyć podstrony za pomocą dostępnego w intranecie edytora. Jeżeli nie mamy jeszcze pliku danego rodzaju, to wciskamy przycisk Utwórz za pomocą edytora, wpisujemy treść i zapisujemy plik.
 Od tej chwili dana strona jest dostępna - na stronie takiej automatycznie pojawią się nasze dane (imię, nazwisko, tytuł) oraz tytuł strony.
Co więcej, stronę taka możemy w każdej chwili edytować (Edytuj stronę).
Od tej chwili dana strona jest dostępna - na stronie takiej automatycznie pojawią się nasze dane (imię, nazwisko, tytuł) oraz tytuł strony.
Co więcej, stronę taka możemy w każdej chwili edytować (Edytuj stronę).
Stronę możemy przygotować w innym edytorze tekstów (MS Word, Open/Libre Office) i wkleić ją tylko do edytora za pomocą schowka (Kopiuj/Wklej) - oczywiście nie wszystkie formatowania dadzą się przenieść, ale może to nam znacznie ułatwić pracę.
Umieszczanie linków do materiałów zewnętrznych
Jeżeli przygotowujemy podstronę za pomocą wbudowanego edytora, być może będziemy chcieli wstawić linki do plików umieszczonych na naszym koncie WWW. Aby tego dokonać, należy wybrać w edytorze przycisk , i wpisać:
, i wpisać:
- URL: adres do naszego pliku w postaci http://pracownicy.uz.zgora.pl/user/plik,
- Tekst do wyświetlenia: to co ma się pojawić na naszej stronie.
 ) i wpisać:
) i wpisać:
- Źródło: adres do naszego pliku w postaci http://pracownicy.uz.zgora.pl/user/plik (lub do innego pliku zewnętrznego),
- Opis obrazka,
- Wymiary.